第 198 期 在产品页购买按钮下方展示支持的付款图标
在 Shopify 产品页购买按钮下方展示支持的付款方式图标,可以让客户清晰地看到有哪些可用的付款方式,特别是信用卡付款。有助于提升店铺订单转化率。
2022 年的时候发布过一期教程:
第 134 期 Shopify 店铺底部添加自定义收款图标 展示信用卡收款方式
当时的教程主要是讲解如何在网站页脚中展示图标。
今年 1 月发布的:
使用 PayPal 官方的 Shopify App 免费在你的店铺上激活信用卡收款方式
这两期结合起来,引出了本期内容(因为通过 PayPal 官方 App 激活了信用卡收款,所以更加有必要在加购按钮下方展示付款图标,告知客户店铺已支持储蓄卡/信用卡支付)。
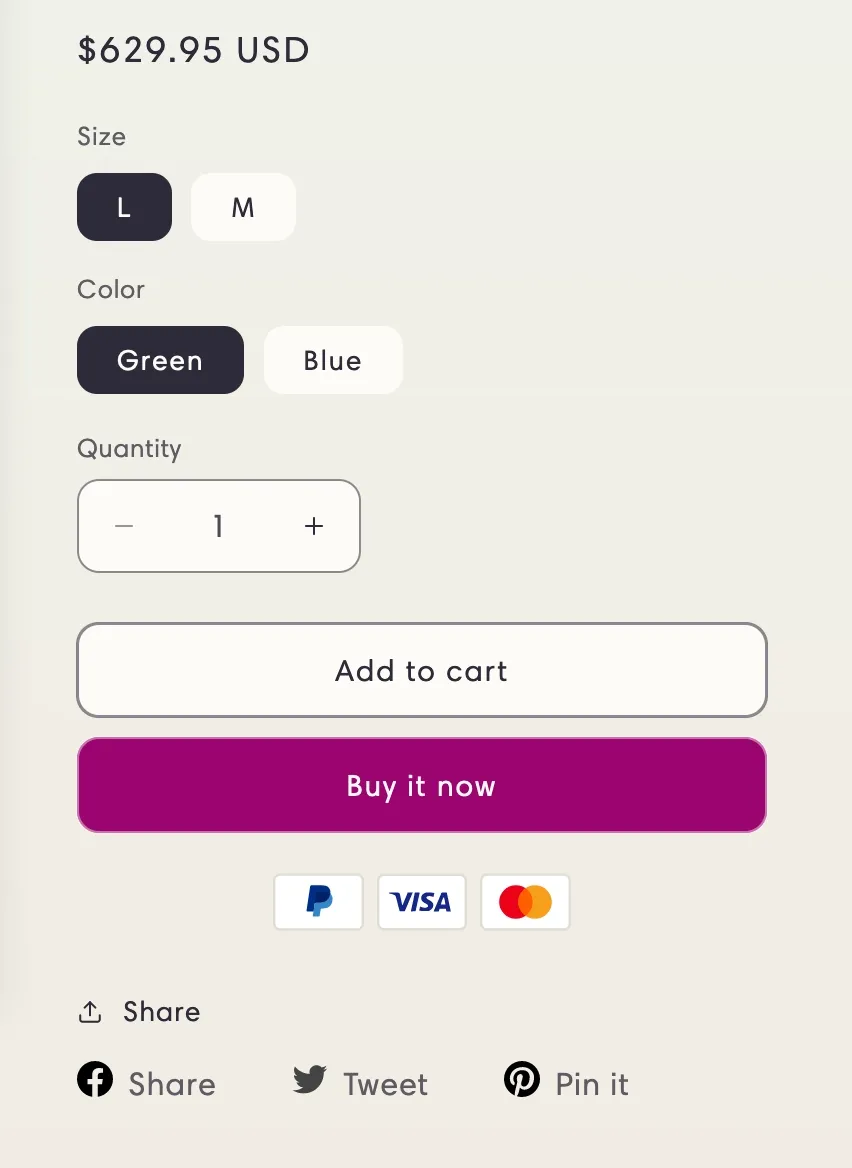
效果图

添加方法
在产品页面添加 Block(添加块),选择自定义 Liquid(Custom Liquid),拖动到 Buy Button 下方,粘贴以下代码并保存:
<style>
.methods-of-payment img { padding: 0.2em; }
.lt-ie9 .methods-of-payment, .ie8 .methods-of-payment, .oldie .methods-of-payment { display: none; }
.methods-of-payment { display: flex; justify-content: center; }
span.methods-of-payment { margin-top: -8px; }
</style>
<span class="methods-of-payment">
<img src="{{ 'paypal' | payment_type_img_url }}" height="35" alt="paypal" />
<img src="{{ 'visa' | payment_type_img_url }}" height="35" alt="visa" />
<img src="{{ 'master' | payment_type_img_url }}" height="35" alt="master" />
</span>具体操作请参考视频演示。

