[SVIP 2.0] 33rd Before & After 功能代码一键复制 各主题通用
在视觉化营销越来越重要的今天,吸引顾客的关键就是展示产品的变化和效果。"Before & After" 图片比较功能可以帮助 Shopify 店铺向顾客生动地展示产品的惊人效果或前后变化。
这种创新功能允许访客通过在两张图片之间拖动分割线,直观对比使用前后的区别。无论是化妆品效果、家居装修前后的对比、还是服装搭配前后的对比、各种产品使用或升级前后的对比,这种视觉呈现方式都能引起顾客的注意力,提高购买欲望。
添加 "Before & After" 功能不仅能增强顾客体验,还能推动销售,提高 Shopify 网站的订单转化率。对于那些渴望吸引更多目光、提升业绩的 Shopify 商家而言,这绝对是一个不容错过的机会。
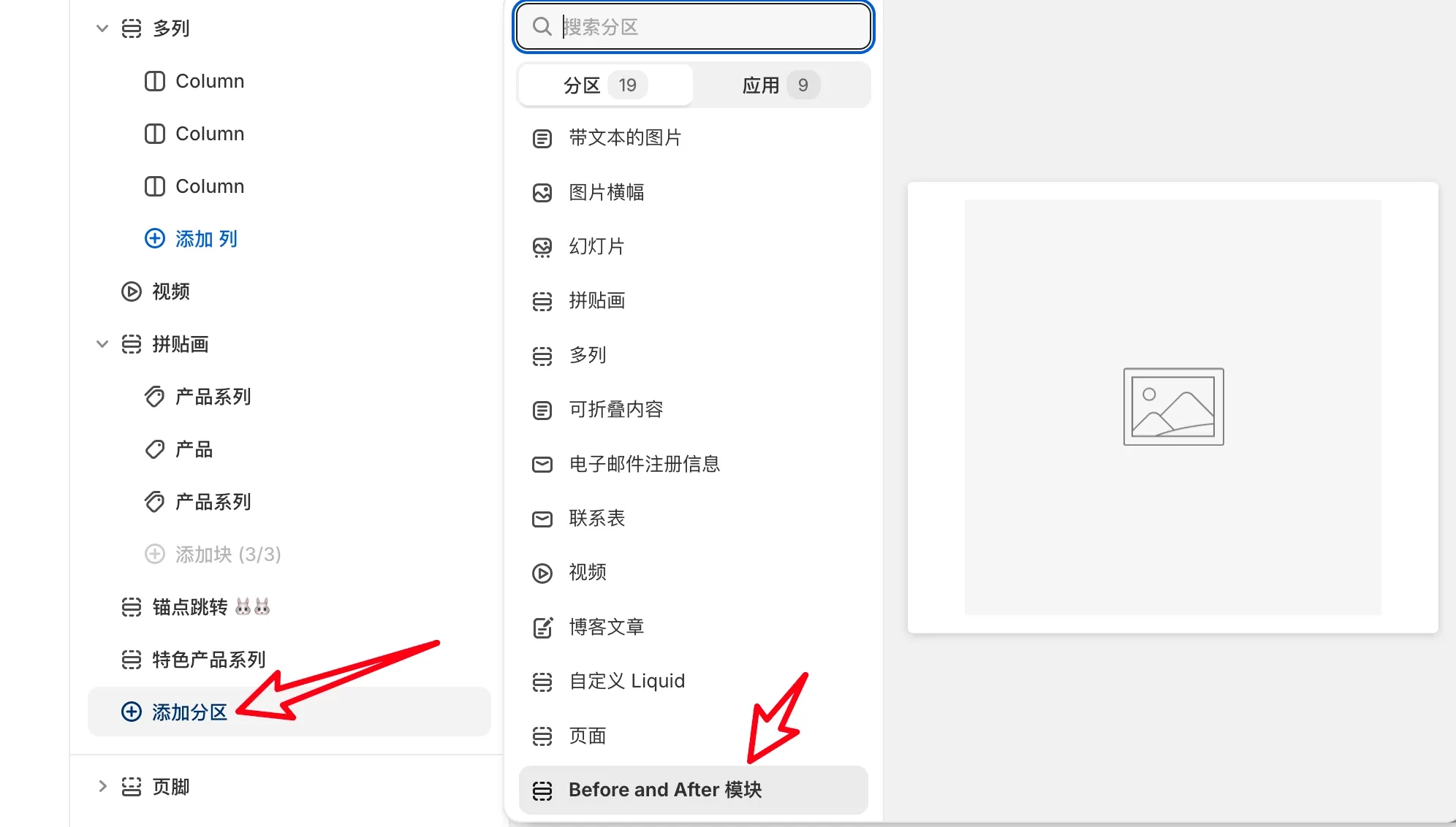
本期分享适用于任何 Shopify 主题的 Before & After 功能模块,即客户可以通过拖动来查看前后图片对比效果的功能。由于是独立的模块,所以各 Shopify 主题通用。
直接复制提供的代码粘贴即可在后台添加功能分区进行使用。

往期推荐
[SVIP 2.0] 30th 从业务角度重新理解 Shopify 主题结构和原理
以下内容只有授权的 SVIP 用户才能查看
目前已有 300 位 SVIP, 如果你还不是
可微信私聊: Shopify2006 或 扫码 ↓

别人能学会的, 你也能会
来自 Shopify 官方的介绍